Google has decided to take its Mobile Ready campaign up a notch by launching Accelerated Mobile Pages. These pages are meant to be lightweight with faster loading times than what publishers with mobile sites currently have.
If you’re running a wordpress blog, deploying accelerated mobile pages is quite easy. Simply install and activate these wordpress plugins: AMP and PageFrog. While AMP has no settings per say, PageFrog allows you to style your accelerated mobile pages, add visitor tracking and also add google adsense and Facebook ads.
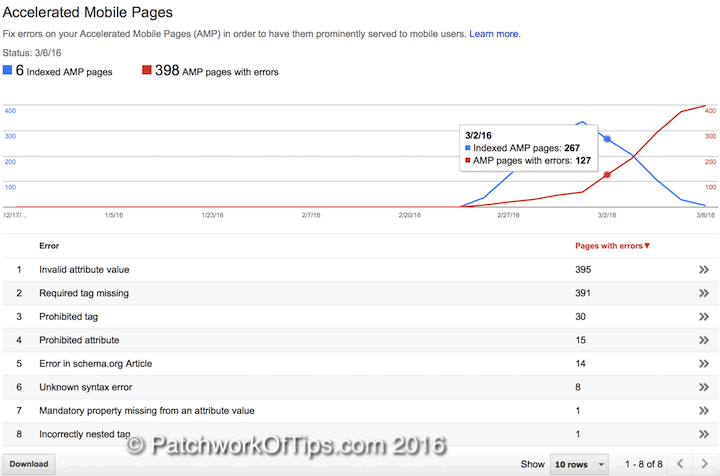
I deployed these two plugins a week ago but Google’s Search console keeps reporting errors on my accelerated mobile pages
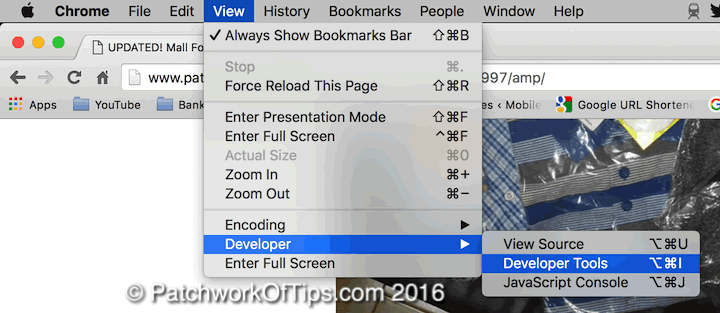
To check for these errors, you have to open the affected accelerated mobile page links in Google Chrome. For Google Chrome For Mac OS X go to View >> Developer >> Developer Tools
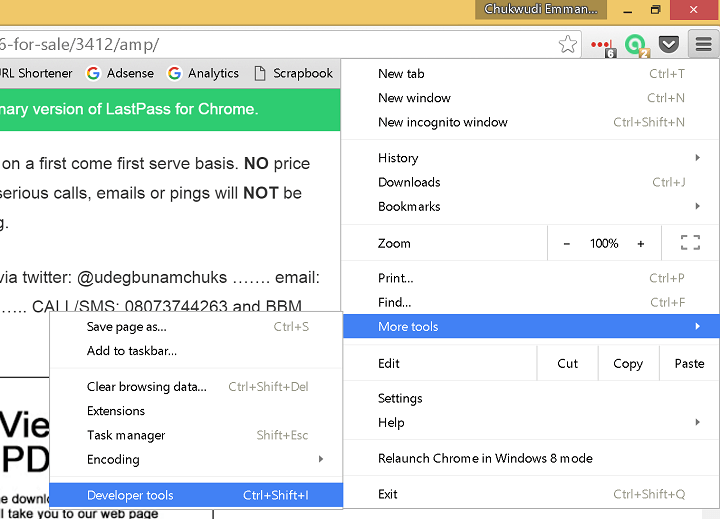
For Google Chrome for Windows, go to Menu >> More Tools >> Developer Tools
NOTE: Opera For Windows comes with Developer Tools as well and as such can be used for this
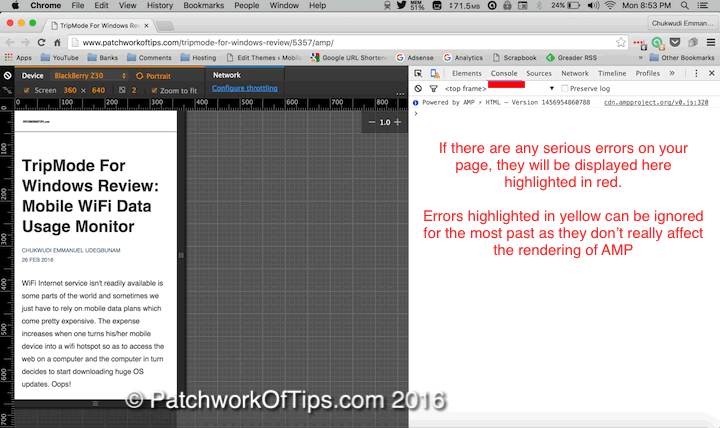
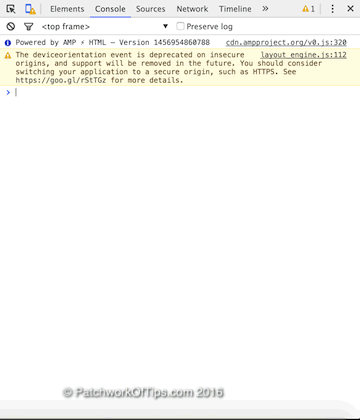
Switch to the console tab (underlined in red) to see if you’ve got any AMP errors to deal with. Unfortunately I forgot to take a screenshot of the errors that were showing up on my pages. The screenshot below showing no error was taken after I had fixed what was causing errors on my site (more about that in continuation).
How To Fix Google’s Accelerated Mobile Pages Errors
Two important issues I had deploying accelerated mobile pages on this site were that images were not loading on accelerated mobile pages when viewed on mobile devices and Google was reporting errors across all pages.
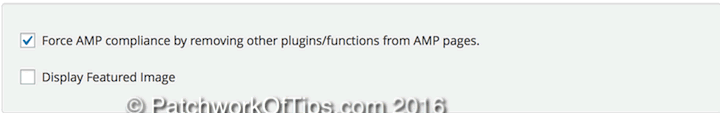
I contacted the support guys at PageFrog and they were of the opinion that some plugins were responsible for these errors and they advised me to enable Force AMP compliance by removing other plugins/functions from AMP pages under Mobile Formats >> Settings.
I did this, cleared my W3 Total Cache cache and voila, errors were gone and images were loading just fine. I’m currently waiting for Google to crawl my accelerated mobile pages again to see if more errors are detected or not.
If you do not have PageFrog installed on your site, deactivate all plugins on your site and re-enable them one by one while checking to see when the errors come up. This way you’d be able to tell which plugin is possibly responsible for the errors on your page.
I’ll update this post when Google crawls my AMPs again. Hopefully it will smooth sailing from here onwards then I’d be left with figuring out how to make the site logo on my accelerated mobile pages bigger.
You’ll also like:
- How To Add Jetpack Related Posts To Google AMP Pages
- How To Install Disqus Comments On WordPress AMP Pages
- How To Add Google Adsense For Search Bar To AMP Pages
- How To Add Google Adsense - Analytics To Wordpress AMP Pages
- VIDEO: How To Remove Indexed AMP Pages From Google Search Engine
Please share this article to help others. Thanks