This post is going to be a short one. In other to tackle annoying spammers on this site, I’ve decided to totally disable the default wordpress comment system and manually deploy Disqus (I didn’t want to add another plugin weight to the site).
This was a struggle to get functional as it kept breaking my site but I finally figured out.
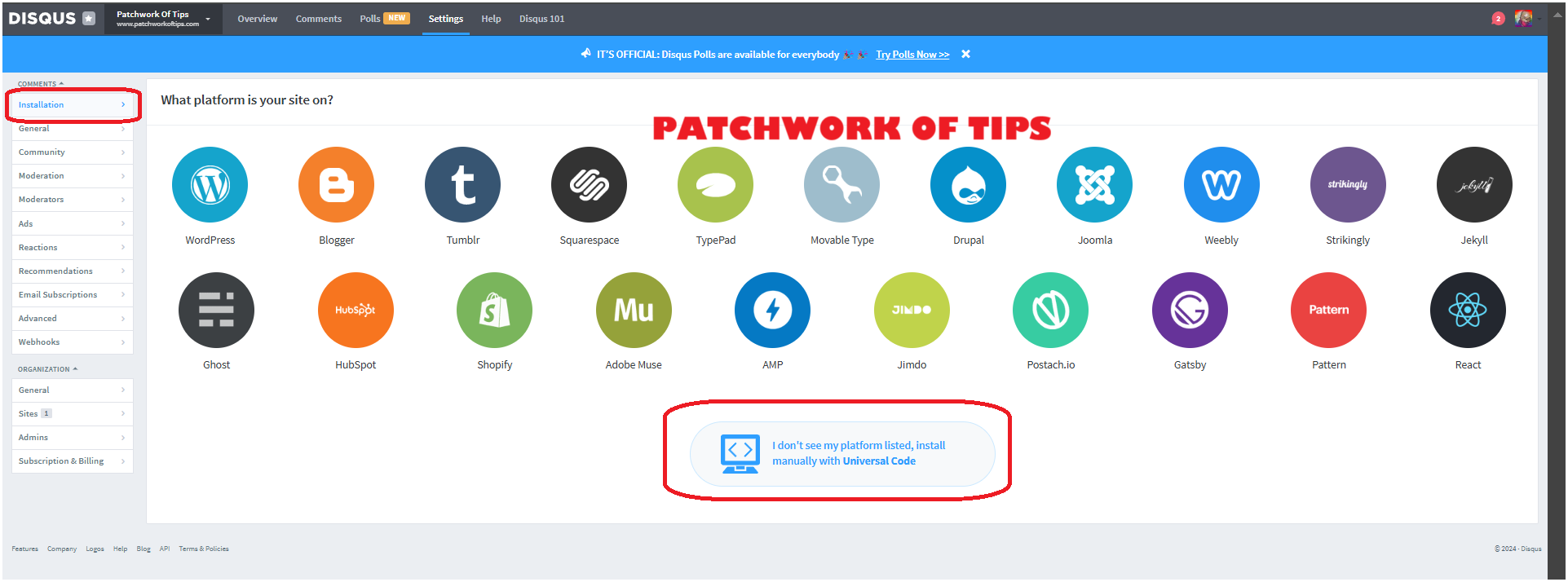
On the Disqus Installation page, select “I don’t see my platform listed, install manually with Universal Code”
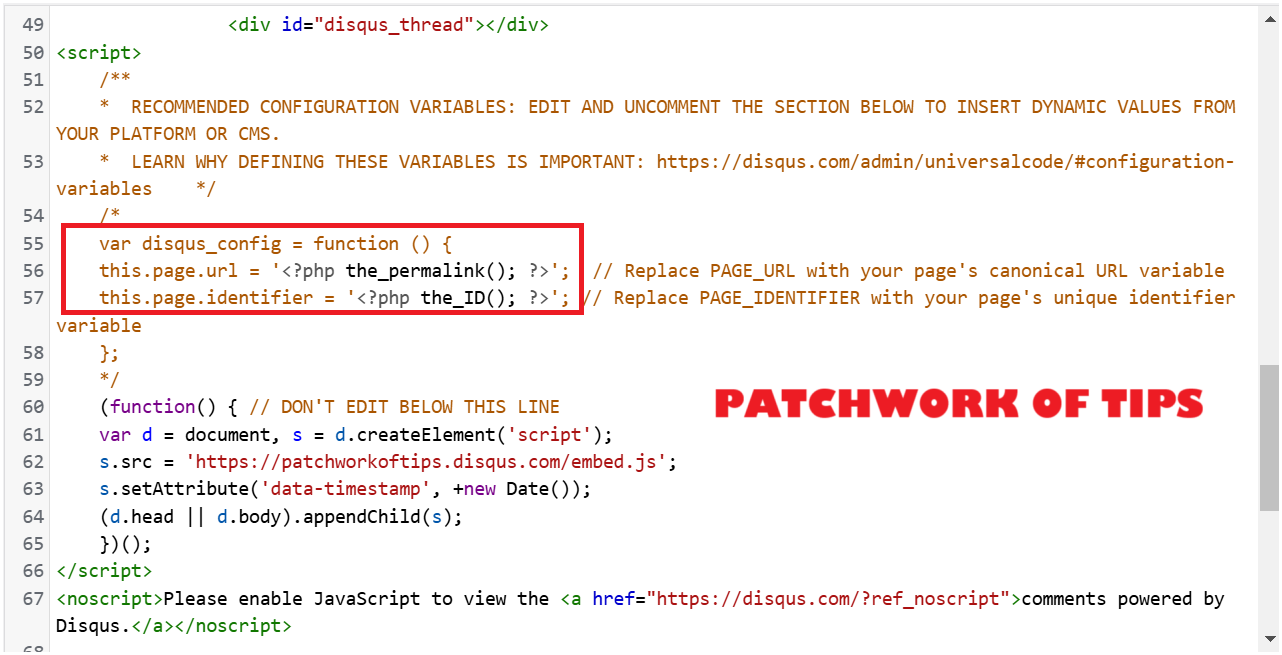
Copy the code in the next page and paste it wherever you want the Disqus comment box to appear on your wordpress site.
As show below, make sure to change this.page.url = PAGE_URL and this.page.identifier = PAGE_IDENTIFIER; as shown in the screenshot below.
This ensures that comments are filed under the right wordpress post/page and not some random page.
Clear your wordpress cache and load a page incognito to test the new comment system.
Everything should be working just fine. Hope that helps. Bye guys.
H/T:WordPress, Disqus comments and the wrong URL
You’ll also like:
Please share this article to help others. Thanks