It’s been a while since I posted a wordpress specific tutorial so for all you bloggers on self-hosted wordpress platforms enjoy.
Related posts are one of the many ways we can increase page views and user engagement on our sites. Unfortunately most readers don’t respond well to related post links thus the need for featuring images alongside those links. Related posts with thumbnails have been studied by some probloggers who arrived at the conclusion that it does increase clicks better than links only.
Michael Yoshitaka Erlewine’s famous wordpress plugin, Yet Another Related Post Plugin, is the easiest way to add related posts with thumbnails to wordpress powered sites unfortunately depending on your wordpress theme, you could run into some small problems like I did when I set mine up last night.
Fix Full Title Not Showing With Related Posts Thumbnails
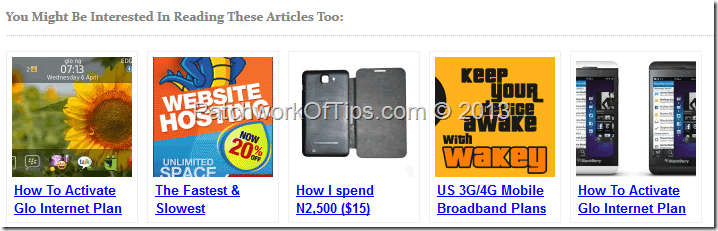
After installing and configuring the plugin in the backend, I noticed that my blog post titles were shortened as you can see below
To fix that, simply edit your wordpress theme’s stylesheet (style.css) by adding these lines
.yarpp-thumbnails-horizontal .yarpp-thumbnail-title {max-height: none !important;}
.yarpp-thumbnail {height: auto !important;}
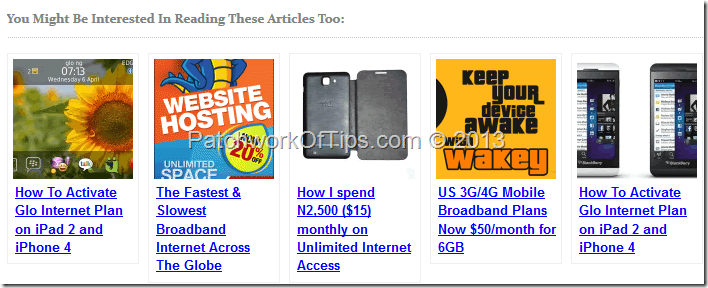
Save the stylesheet, empty your browser’s cache and reload your page and that should fix the problem as you can see below
Fix Irregular Sized Related Posts Thumbnails
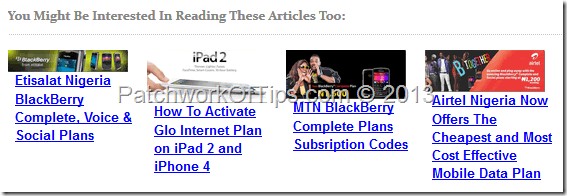
Depending on how you had set up featured images on your site, you might run into issues with thumbnails which do not have the same size. Irregular sized thumbnails look messy and tends to pull away the reader’s attention to somewhere else
To fix the problem you MUST know your way around editing your Theme Functions file (functions.php). Always make a backup of your functions.php file before editing it as the wrong editing could throw up the dreaded white screen.
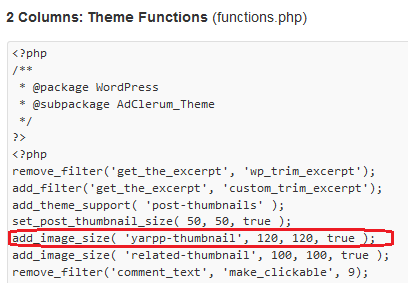
Simply add this line add_image_size( ‘yarpp-thumbnail’, 120, 120, true ); to the file and save it. Modify 120, 120 to the appropriate width and height which you’d like for your thumbnails
Here’s the end result of this little fix. Evenly sized and appealing thumbnails
So guys, these are the two problems I encountered with the plugin. Hopefully none will arise again but if they do and I’m able to fix them, I’ll update the post again.
Have a great week ahead
You’ll also like:
Please share this article to help others. Thanks