It’s been two weeks since I signed up for Google’s Page Speed service (How To Setup Google Page Speed On Hostgator Servers) and so far so good, the experience has been bitter-sweet. Sweet in the sense that my sites load pretty fast and this has noticeably helped to hike the amount of time visitors spend on the sites. On the other hand it’s bitter ‘cause while monitoring the cross browser functionality of my sites, I noticed that Opera Mini was having issues loading images below the fold (The part of a webpage that can’t be seen without scrolling down).
Four days after a few messages to the Google Page Speed support team without a favorable response from them, I decided to take matters into my own hands and look for a way to fix that.
Table of Contents
Make Opera Mini Load Images Below The Fold For Google’s Page Speed Service
Simply log in to the Google Page Speed Service dashboard
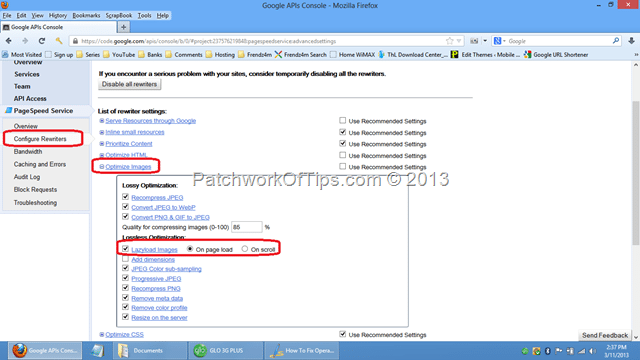
Go to Configure Rewriters >>>>> Optimize Images >>>>>> make sure the Lazyload Images option is set to on page load as shown in the screen capture below
Click to enlarge images
Apply the settings by clicking on Apply to live and in less than ten minutes Opera Mini should be loading all images below the fold of your Google pagespeed compressed pages.
How To Tweak Google Page Speed Configure Rewriters Setting
By default, this Google service comes preset with recommended settings but a few extra tweaks shaved an extra 2 seconds off my page load time.
NOTE: Depending on your site’s design and what have you, these tweak might not work for you so do please implement them with caution
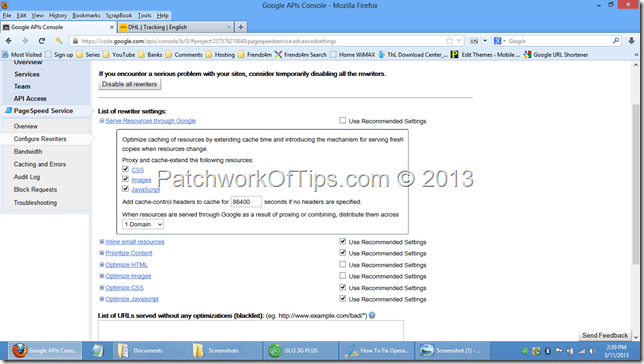
Serve Resources Through Google Settings
By setting cache-control headers to cache all CSS, Images and Javascripts on the site for 86400 seconds, I was able to make sure that second and third page viewers got a faster site response by caching these resources for 24hrs in the visitor’s browser.
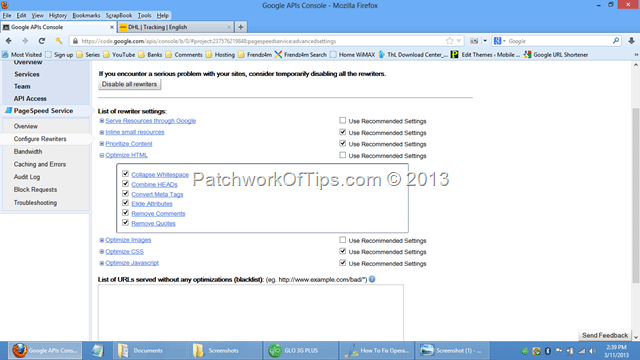
Optimize HTML Settings
The sum total of these settings drastically reduced the size of my HTML pages.
Fellow bloggers and webmasters, do please leave a comment to let me know if this helped in fixing the issues on your sites as well as making them a lot faster.
Cheers and hope you all are having a great week
You’ll also like:
Please share this article to help others. Thanks