Google Adsense Auto ads by default tends to place ads in random sections of your website and most times the ads do not align properly with the content and there’s no visible way to adjust the space or margins around the ads as they are automatically inserted by Google.
If you know your way around editing the style.css or style.min.css file of your wordpress theme, go ahead and try this trick.
Simply go to your theme’s stylesheet and add this
.google-auto-placed{margin-top:2em;margin-bottom:2em;}
Save and clear cache if you use a cache plugin. Reload your pages and your ads will automatically have spaces at the top and at the bottom seperating them from your content.
If you wish to distinguish google adsense ads from your normal content so as to avoid accidental or invalid clicks, add the code below to your stylesheet too.
.google-auto-placed:before{content:”Advertisement”;font-size:10px;}
This automatically adds the label Advertisement above every ad that google adsense auto ads injects into your web page. You can adjust the size of the font or the wordings of the label if you so wish.
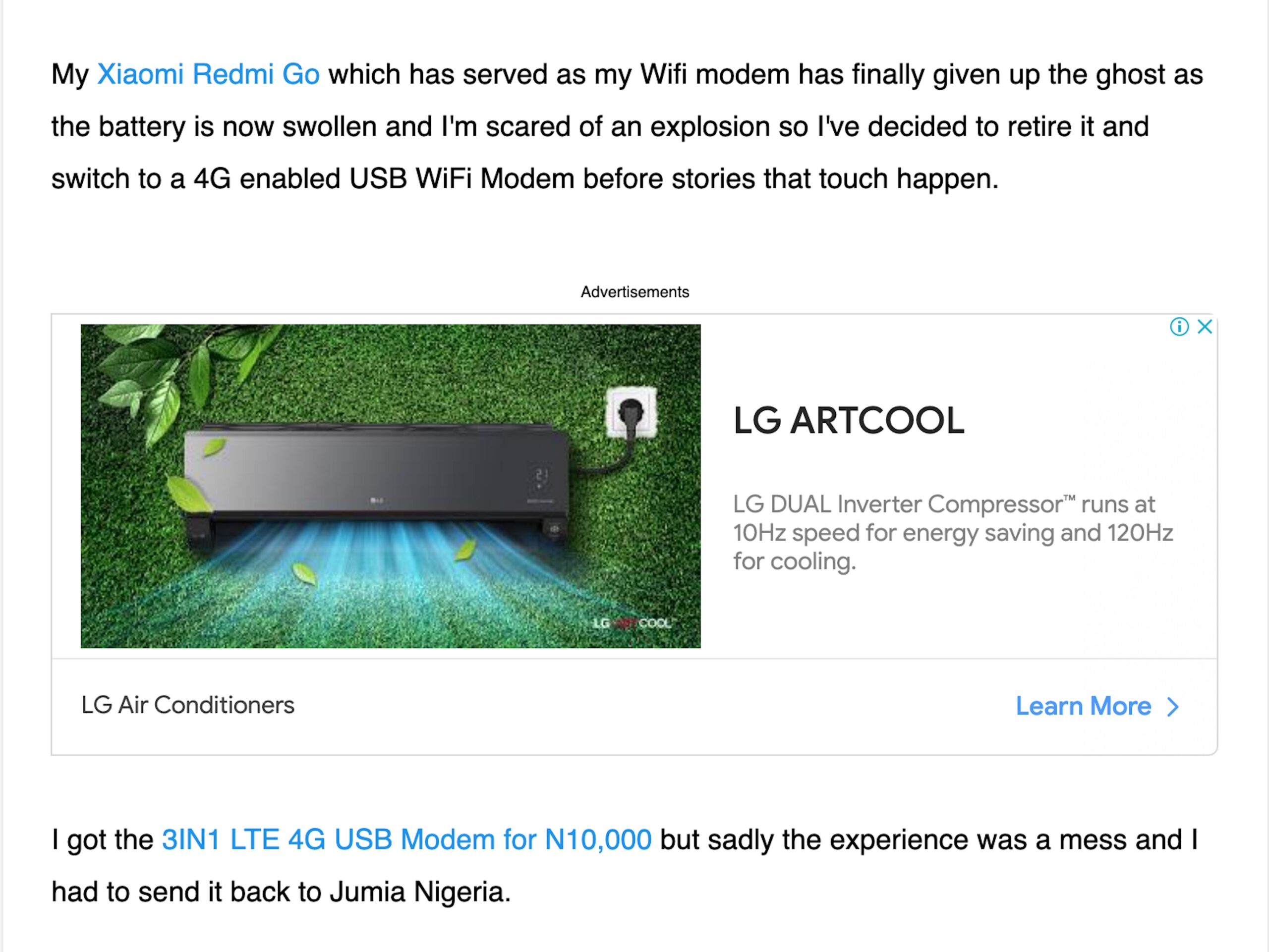
Below is what the final result will look like on your pages. Well spaced ads
Do let me know in the comment section, if you found this helpful and if you did, don’t forget to share too. Take care.
You’ll also like:
Please share this article to help others. Thanks